Test your app using App Live
After you launch your App Live test session, you can test your app using the options on the testing dashboard.
On the BrowserStack real devices, you can interact with your app using natural gestures and interactions like tap, scroll, swipe, etc., just as you would with a real device in hand.
App Live testing dashboard
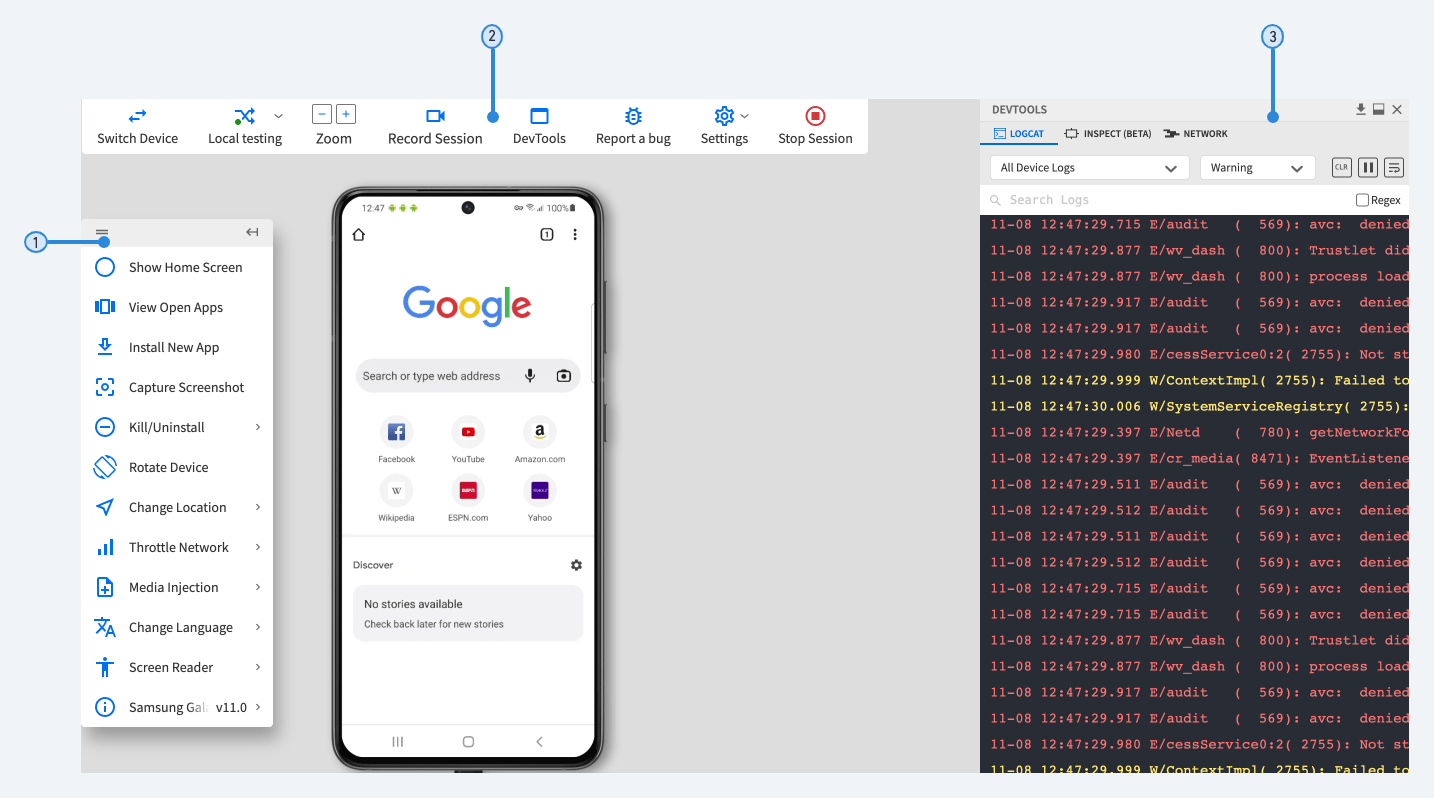
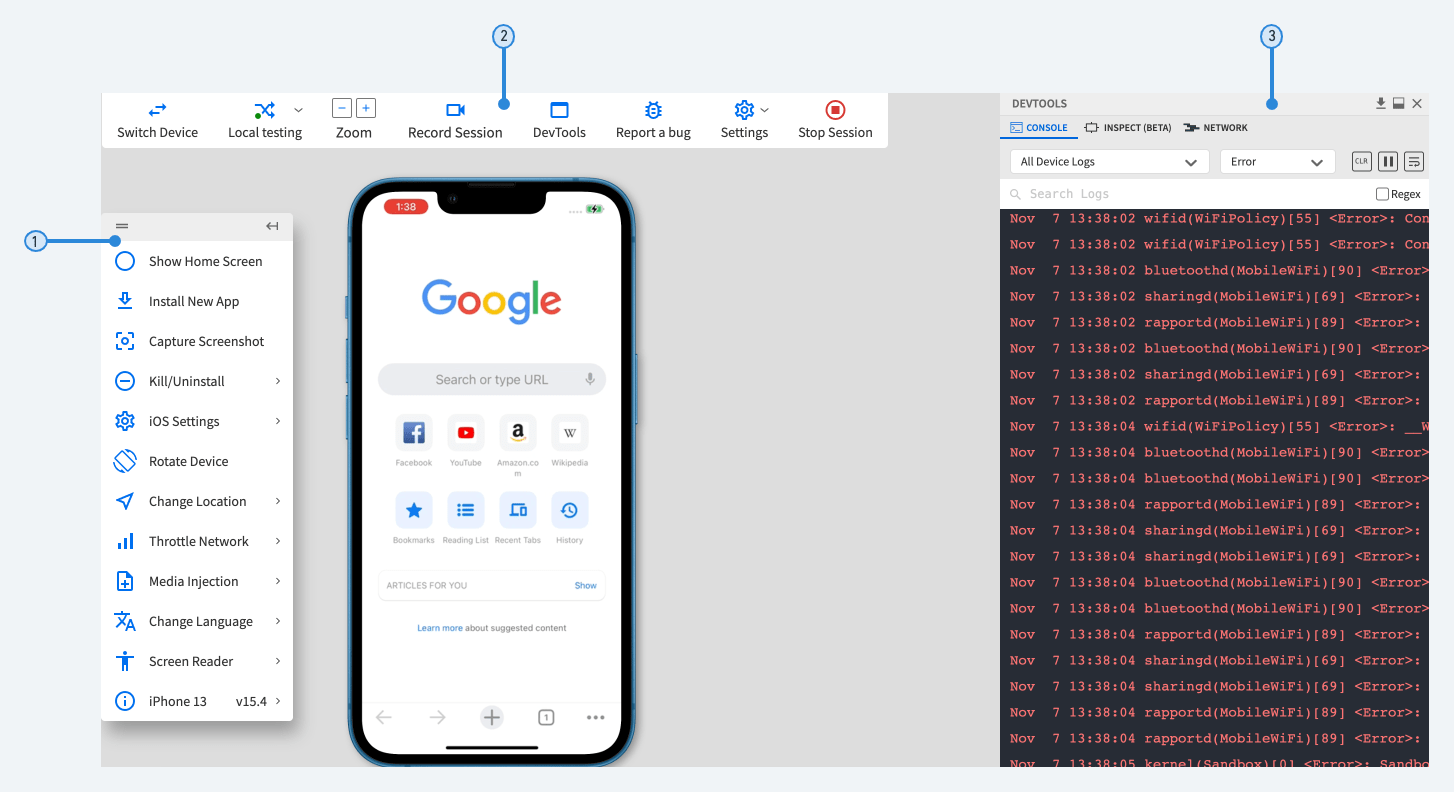
The following image provides a view of the App Live testing dashboard:


App Live vertical toolbar
The App Live vertical toolbar has the following options:
| Item | Description |
|---|---|
| Show Home Screen | Displays the home screen of the device. |
| View Open Apps | Displays the apps that are open on the device. |
| Install New App | Install multiple apps in the same test session, to test dependent apps. |
| Capture Screenshot | Take a screenshot of the device. The screenshot gets downloaded and saved in the Downloads folder of your system, in the .png format. |
| Kill/Uninstall | Force kill all processes for your app, and uninstall your app, to test different use cases. |
| Android Settings | Access advanced Settings options on BrowserStack real Android devices. |
| Rotate Device | Change the device orientation between portrait and landscape modes. The device is in portrait mode by default. |
| Change Location | Simulate GPS or IP location based changes on BrowserStack real devices, to test your app for location-based scenarios. |
| Throttle Network | Simulate network conditions on BrowserStack real devices, to test your app’s performance in different network environments. |
| Media Injection | Upload and inject media such as files and images to test your app. |
| Change Language | Test your app in different languages. |
| Screen Reader | Perform accessibility testing of your apps on supported BrowserStack real devices. |
| Device Information | Information about the device, such as the device name, OS version, screen size, resolution, device release date, etc. |
| Item | Description |
|---|---|
| Show Home Screen | Displays the home screen of the device. |
| Volume | Increase or decrease volume on BrowserStack real devices. |
| Install New App | Install multiple apps in the same test session, to test dependent apps. |
| Capture Screenshot | Take a screenshot of the device. The screenshot gets downloaded and saved in the Downloads folder of your system, in the .png format. |
| Kill/Uninstall | Force kill all processes for your app, or uninstall your app, to test different use cases. |
| iOS Settings | Access select options of the Settings app on BrowserStack real iOS devices to test different scenarios. |
| Rotate Device | Change the device orientation between portrait and landscape modes. The device is in portrait mode by default. |
| Change Location | Simulate GPS or IP location based changes on BrowserStack real devices, to test your app for location-based scenarios. |
| Throttle Network | Simulate network conditions on BrowserStack real devices, to test your app’s performance in different network environments. |
| Media Injection | Upload and inject media such as files and images to test your app. |
| Change Language | Test your app in different languages. |
| Screen Reader | Perform accessibility testing of your apps on supported BrowserStack real devices. |
| Device Information | Information about the device, such as the device name, OS version, screen size, resolution, device release date, etc. |
App Live horizontal toolbar
The App Live horizontal toolbar has the following options:
| Item | Description |
|---|---|
| Switch Device | Change your device during the ongoing test session. By using this option, you can test the same app on different supported devices. |
| Local Testing | Test your staging environment apps on BrowserStack real devices, by using secure connection between your staging environment and BrowserStack Cloud. |
| Zoom | Zoom in and out of the device screen during your test session. |
| Record Session | Record your App Live test session and download the video of your recording. |
| Dev Tools | View debug logs, inspect UI elements of your app, and monitor your app’s performance in different network conditions through network tracking. |
| Report a bug | Report issues while testing your app, through integrations with Jira, Trello, Github, and Slack. |
| Settings | Set idle session timeout, and test sensitive use cases. |
| Stop Session | Stop the current test session. |
App Live Devtools
The App Live Devtools section has the following options:
| Item | Description |
|---|---|
| Debug console | Debug your apps by using the debug console. |
| UI Inspect | Inspect and debug UI of web view elements of your app. |
| Network | Track and debug realtime network traffic by using proxy to monitor HTTP(S) request and response. |
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
