Troubleshoot common errors while uploading images or QR codes/barcodes
While uploading images or QR codes/barcodes to BrowserStack real devices using App Live, you might see the following common errors:
- Upload fails as image type is not supported
- Image or QR code/barcode upload fails
- Upload fails as the device is not a supported device
- Image injection to your app fails
- Image/QR code is not displayed properly after scanning
- Image/QR code scan fails despite adding sufficient padding
Upload fails as image type is not supported
When you are trying to upload an image, QR code, or barcode, the upload fails and you see the following error:
Please provide a valid image type.
Resolution/Workaround:
Ensure that the image/QR code/barcode that you are trying to upload is in the .jpg, .jpeg, or .png format, and try uploading the image/code again.
Image or QR code/barcode upload fails
When you are trying to upload an image or QR code/barcode, the upload to the device or app fails due to unspecified reason, and you see the following error:
Asset upload failed, please try again.
Resolution/Workaround
- Check your internet connection.
- Ensure that the image/QR code/barcode that you are trying to upload is in the
.jpg,.jpeg, or.pngformat. - Ensure that the size of the image or QR code/barcode you are trying to upload does not exceed 10 MB. If you have confirmed the above and the upload still fails, contact support.
Upload fails as the device is not a supported device
Image or QR code/barcode upload fails and you see the following error:
This device does not support the configuration(s) set for your build. Please choose a different device or modify configurations. Open Configurations.
Resolution/Workaround:
- App Live supports Image Injection on devices with Android OS 6 or higher, and iOS 13 and higher. Ensure that you select a supported device for your test session.
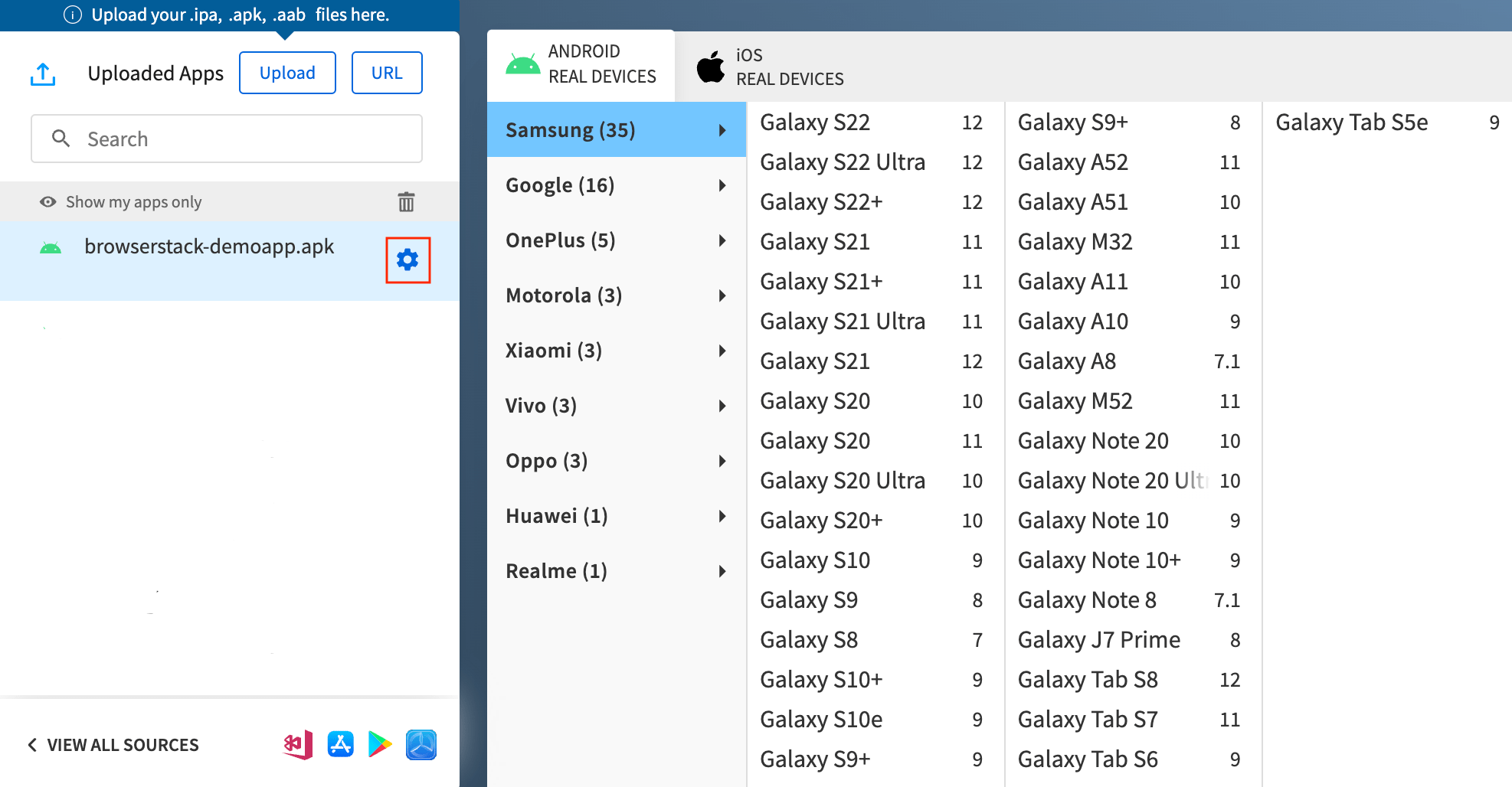
- Click the configuration icon near the filename of your app to modify the configuration settings for your app, from the App Configurations section.

Image injection to your app fails
Image injection to your app fails, and you see the following error:
Image injection could not be enabled for this App
Resolution/Workaround
Try uploading the image again, and if it still fails, contact support.
Image/QR code is not displayed properly after scanning
After you trigger the scanning workflow in your app and test scanning using the uploaded image/QR code, the image is not displayed properly.
Resolution/Workaround
- Ensure that the image/QR code/barcode is within the viewfinder or scanning frame of your app.
- Ensure that you add sufficient padding to the image/QR code/barcode before uploading it to the BrowserStack real device. On BrowserStack iOS devices, an uploaded image/QR code/barcode is automatically resized to ensure that your app can scan it successfully.
Image/QR code scan fails despite adding sufficient padding
QR code/barcode scan fails while testing the scan workflow of your app even after you uploaded a QR code/barcode with sufficient padding.
Causes
Following are a few reasons due to which QR code/barcode scanning may fail:
- Absence of image noise, which is required by some apps.
- Apps that use Optimum Character Recognition (OCR) technology for scans require good quality images with proper aspect ratio.
- Some apps require liveliness detection in images.
- Using a QR code/barcode with sufficient padding for the canvas size of one device with another device having a different canvas size.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
