Dark Mode on BrowserStack real devices
Dark Mode setting is the system-wide appearance that uses a dark interface background to enable better viewing in low-light conditions. The Dark Mode setting makes foreground content appear more vibrant in contrast to darker backgrounds.
You can test different scenarios for your app that supports dark mode, by enabling Dark Mode on BrowserStack real iOS devices using App Live.
Supported devices
App Live supports Dark Mode on devices running iOS 13 and higher.
Enable Dark Mode
- Log in to the App Live dashboard.
- Upload or install your app, and select the device from the device listing to launch your test session.
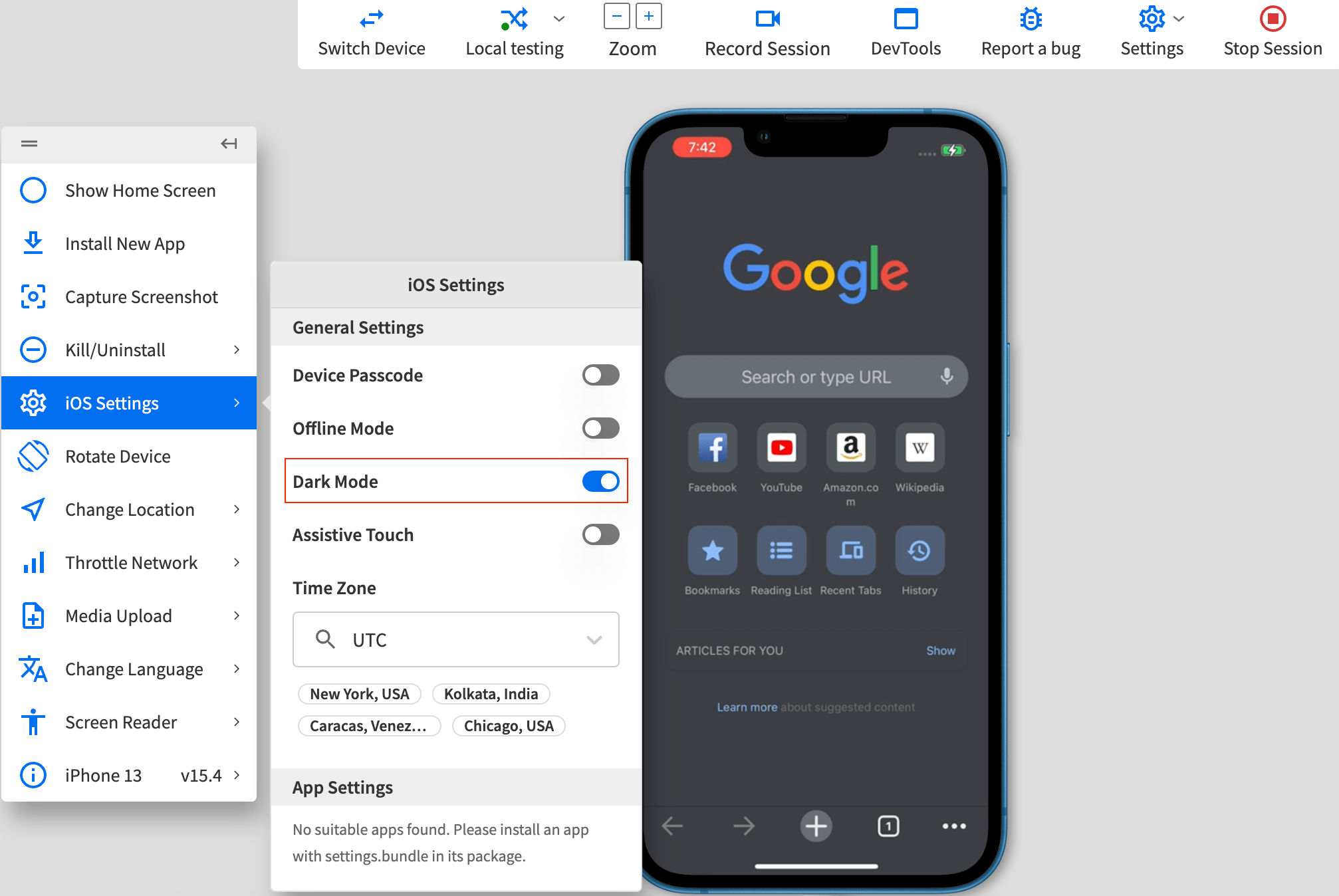
- On the App Live vertical toolbar, click iOS Settings.
- On the iOS Settings prompt, under General Settings, enable Dark Mode.
 You see a message that Dark Mode is enabled.
You see a message that Dark Mode is enabled.
Dark mode is the interface appearance that uses a dark background with lighter foreground content, to enable better viewing in low-light environments. Devices running Android OS 10 and higher support system-wide dark mode setting.
You can test different scenarios for your app that supports dark mode, by enabling Dark Mode on BrowserStack real Android devices using Live.
Enable Dark Mode
- Log in to the App Live dashboard.
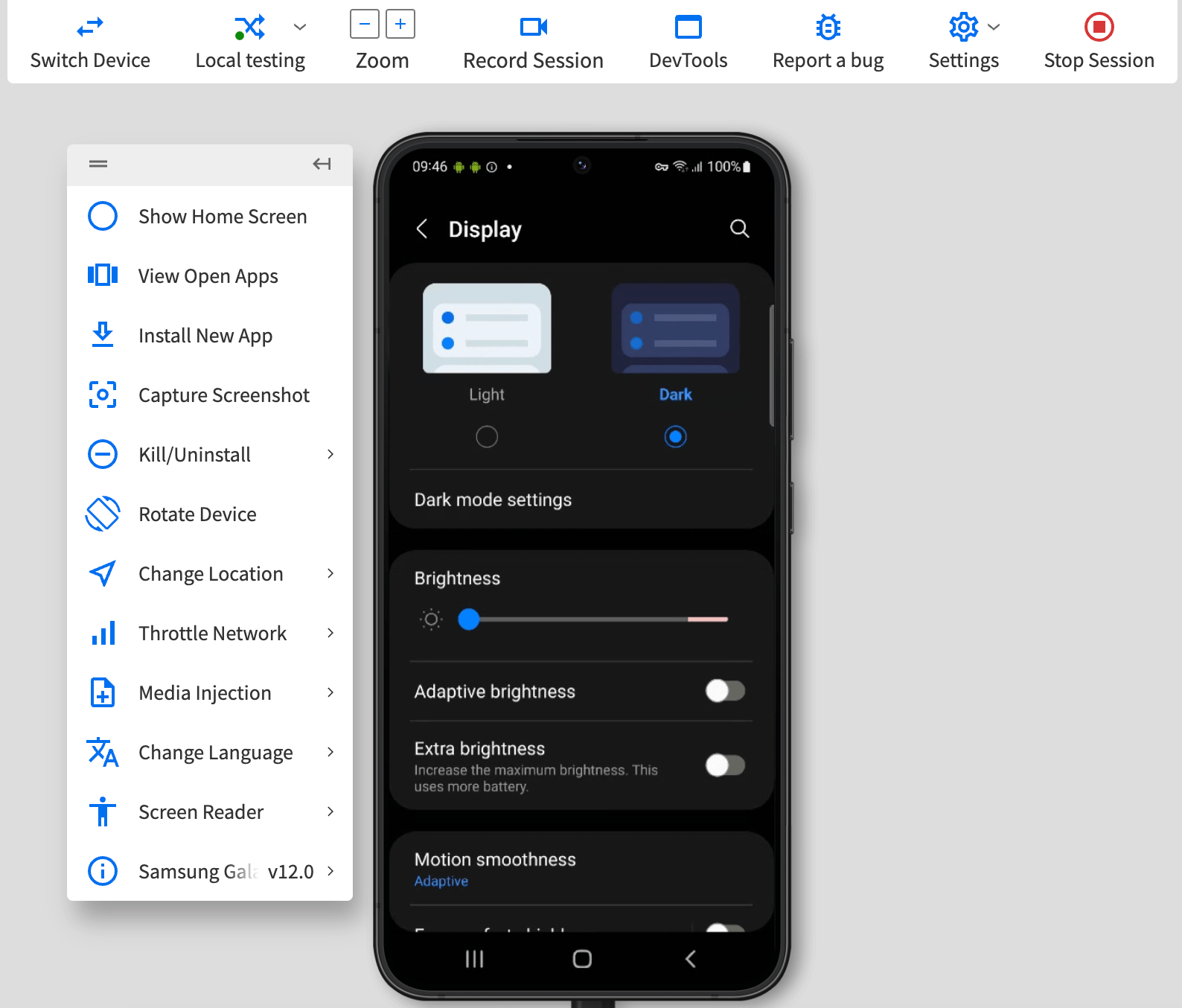
- Upload or install your app, and select the device on the device listing, to launch your test session.
- On the BrowserStack real Android device, change the display setting to Dark Mode/Night Mode/Dark Theme by following the steps defined in Google documentation.

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
