Integrate Appium Inspector with App Live UI Inspector
App Live enables you to test and debug web view elements of your app by using the UI Inspector in the Devtools section of the testing dashboard.
Enabling UI Inspector in App Live Devtools displays the complete XPath to the web element that you select on your app. To write testing scripts and debug your apps by accessing relative XPaths of elements and searching for elements using XPaths, App Live enables you to integrate Appium Inspector with the App Live UI Inspector.
Supported Appium Inspector
App Live supports Appium Inspector versions up to 2023.8.1.
Integrate Appium Inspector
- Log in to the App Live dashboard.
- Upload or install your app, and select the device from the device listing, to launch your test session.
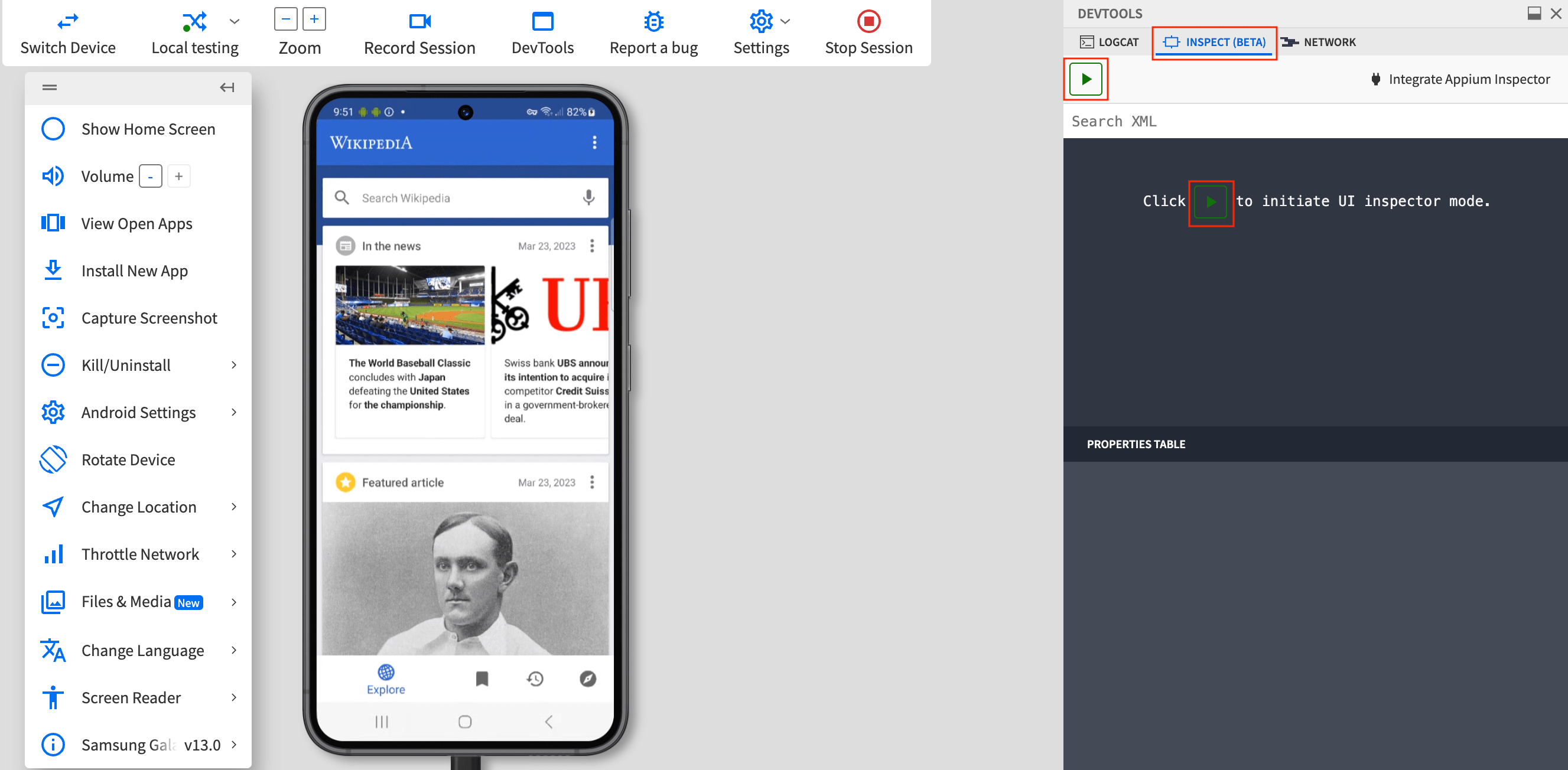
- On the Devtools pane, click the INSPECT (BETA) tab.
- Click the Play button to initiate UI inspector.
The UI Inspect: On button is displayed on the dashboard.
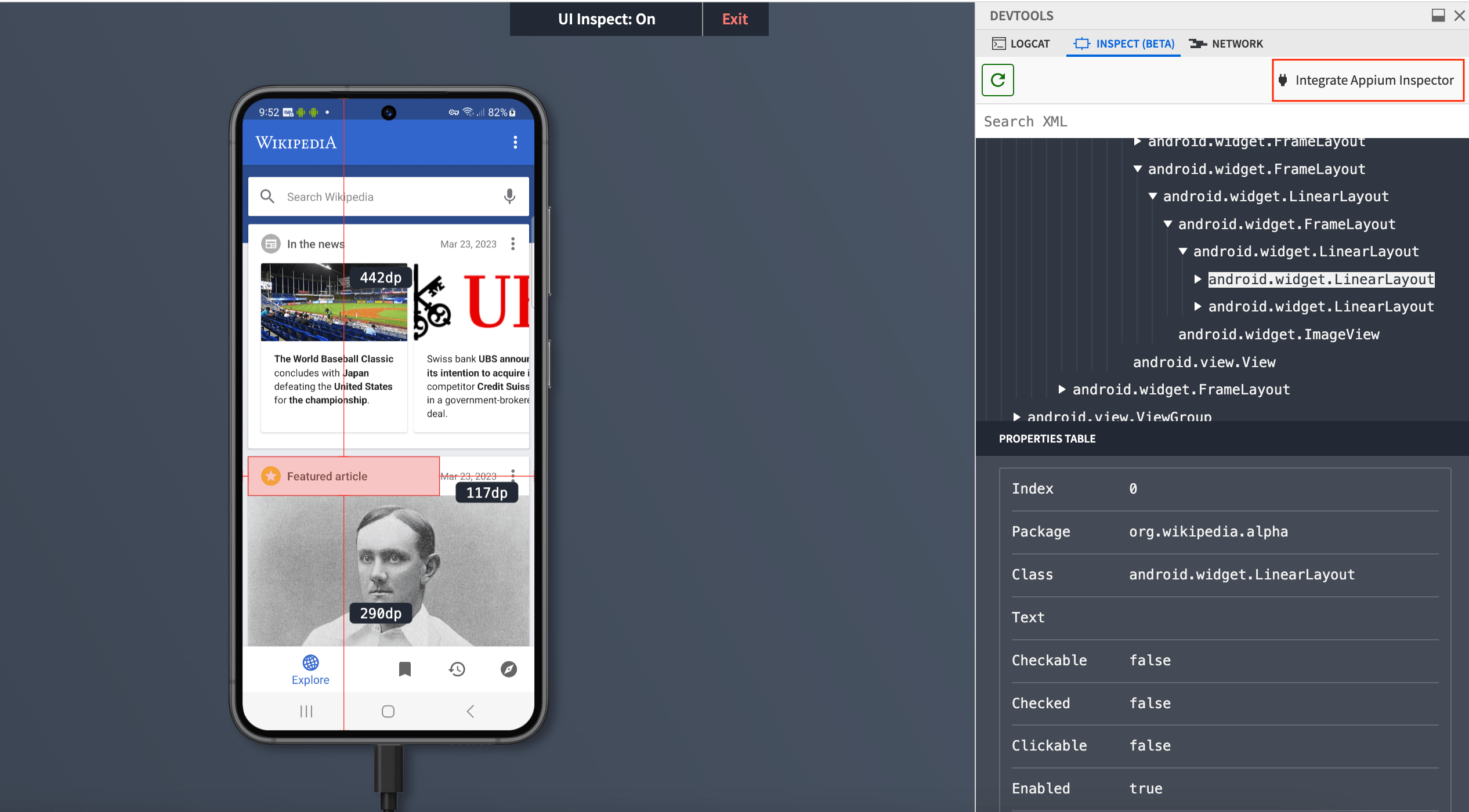
- In your app, select the UI element you want to debug and click Integrate Appium Inspector.

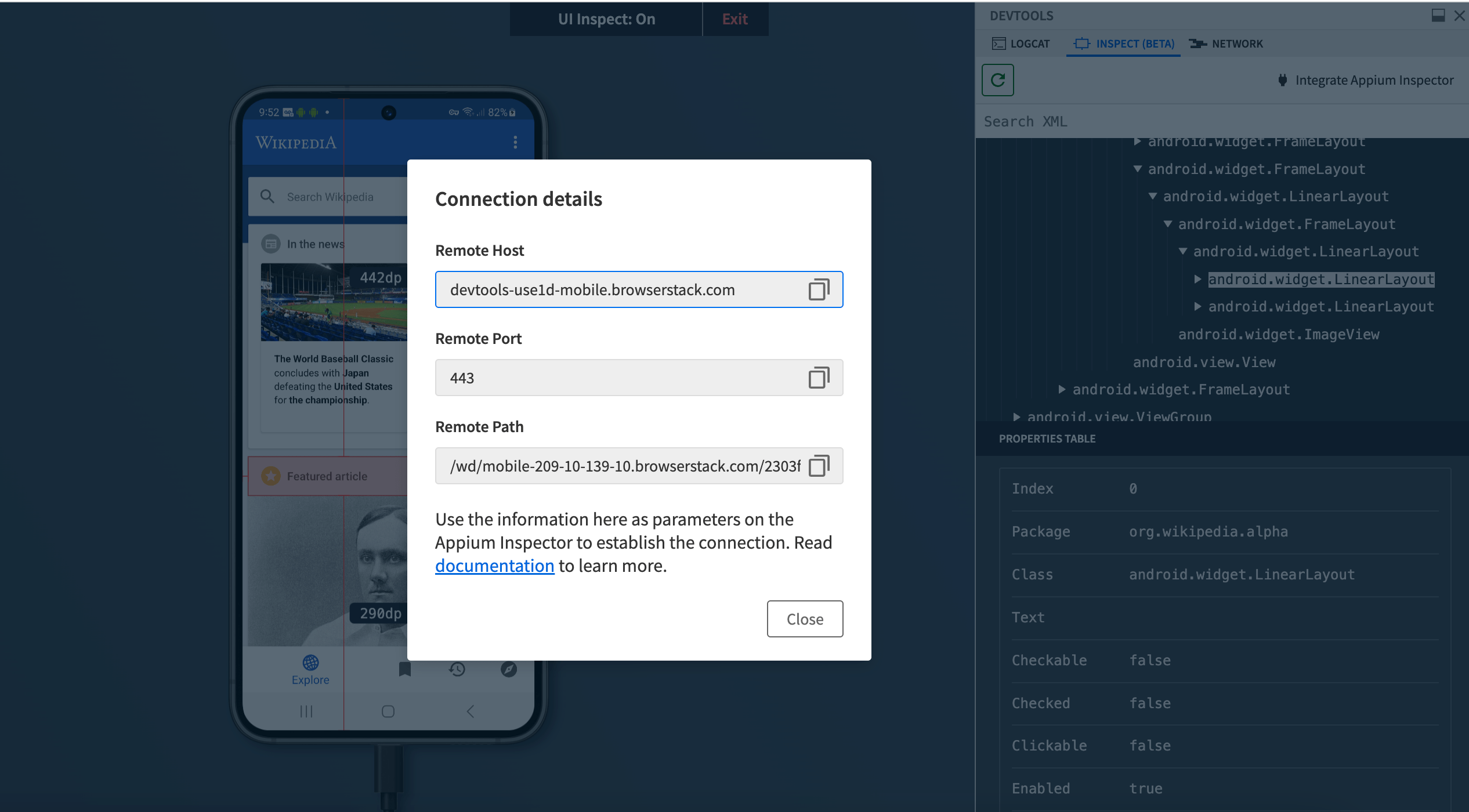
- Copy and save the Remote Host, Remote Port, and Remote Path details from the Connection details prompt.

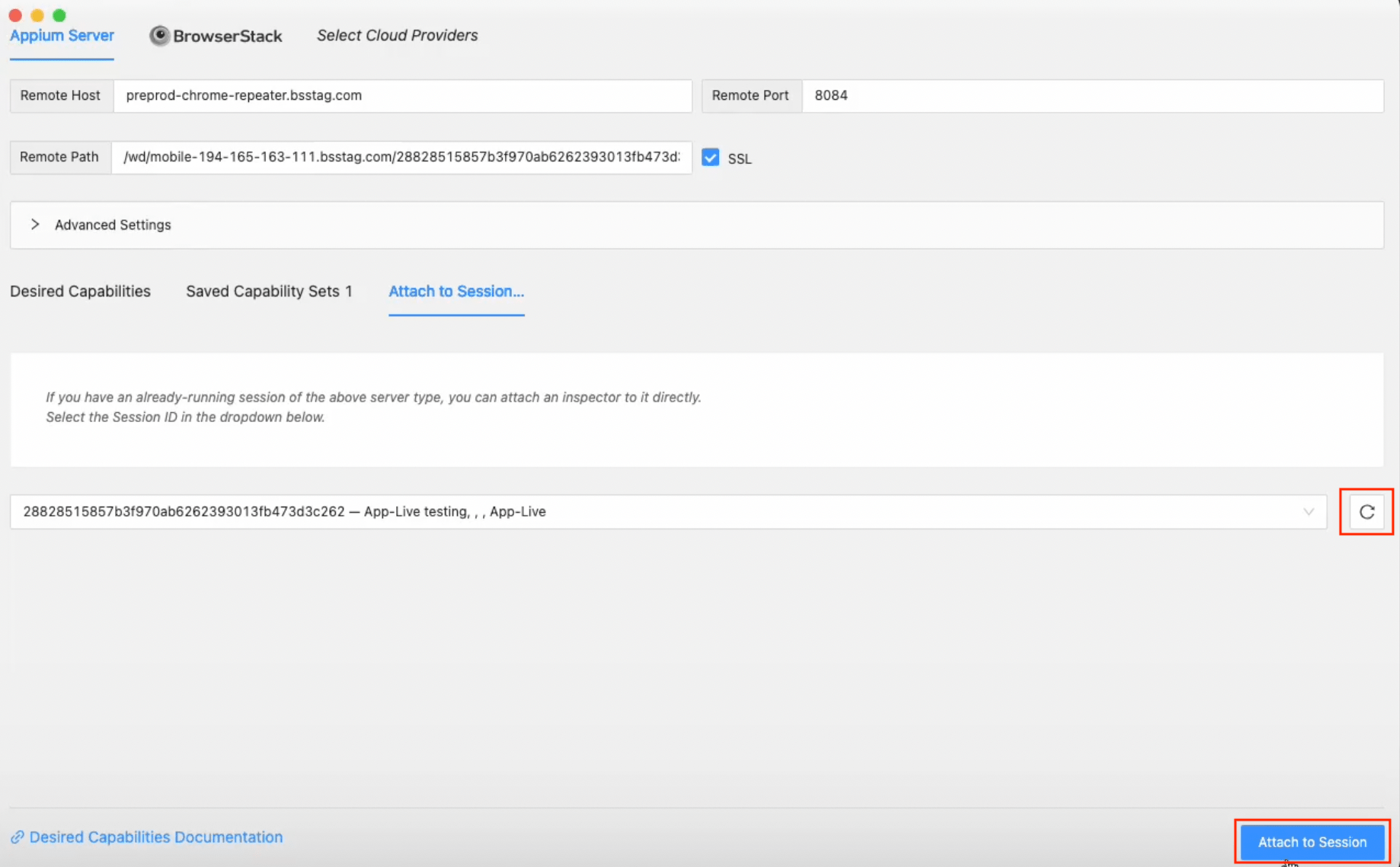
- On the Appium Inspector interface, enter the Remote Host, Remote Port, and Remote Path details that you had copied from the Connection details prompt.
- Refresh your session ID and click Attach to Session.

The App Live device screen is visible as a source on the Appium Inspector interface, and you can inspect and debug elements of your app within the set App Live idle session timeout limit.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
